Cos’è il Material Design ormai è noto a tutti. Vero ? Certo, non potrebbe essere altrimenti, d’altronde in questi mesi è stato un dei temi ricorrenti maggiormente discussi sul web, e non c’è assolutamente da stupirsi visto che rappresenta la più grossa svolta grafica dell’androide verde dall’adozione, nell’ormai lontano – lontanissimo – 2011, di Ice Cream Sandwich. E poi che dire, avete visto quant’è bello ? Inizio già a domandarmi come farà Samsung a rovinare una UI così sexy. Ma bando alle ciance, visto che gli OEM un modo per rovinarla lo troveranno di certo è meglio concentrarsi sulle vere domande: in un momento come questo, nel quale regnano incontrastate le interfacce flat, com’è venuto in mente a Google di creare proprio questo tipo di UI ?
Metodo, studio e ricerca, ecco come.
Ma per capire appieno come mamma Google sia giunta all’elaborazione della sua UI è necessario partire dalla definizione che la società stessa fornisce del Materia Design:
” […] a visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. This is material design.” Per i meno anglofoni il tutto può essere tradotto con ” un linguaggio visivo per i nostri utenti che sintetizza i principi classici del buon design con le innovazioni e le possibilità offerte dalla tecnologia e dalla scienza. Questo è il Material design.”.
Cosa significa tutto tutto questo ? Elementare Watson, significa che per poter creare la sua UI, Google, non ha unicamente fatto riferimento al design, è anche ricorsa alle esperienze quotidiane per poter dare maggiore impatto e intuitività a tutto il prodotto finale. In quali punti dell’interfaccia è possibile notare questa commistione ? Semplice:
Animazioni
Percepire la forma tangibile di un oggetto ci aiuta a capire come poterlo modificare e manipolare. Osservare un oggetto in movimento ci aiuta a capire se l’oggetto stesso è leggero o pesante, flessibile o rigido, piccolo o grande. Il movimento all’interno del Material Design non è quindi solo (molto) bello e fine a sé stesso, ci permette di capire qual’è il rapporto tra gli oggetti della schermata, a cosa questi oggetti servano, in che modo debbano essere adoperati e a quali di questi elementi sia necessario dare la priorità. Come mai sia necessario cercare di dare questa familiarità alla schermata è poi abbastanza intuitivo: quando un utente si muove all’interno di un’applicazione e, intorno a lui, vede accadere solo cose logiche e ben sviluppate si sente soddisfatto, quasi felice, pronto ad esplorare ogni singola funzione del programma in uso. Familiarità, logica e conoscenza del programma e delle sue funzioni infondono sicurezza, esattamente quello che serve per appagare i sensi e rendere felice l’utente.
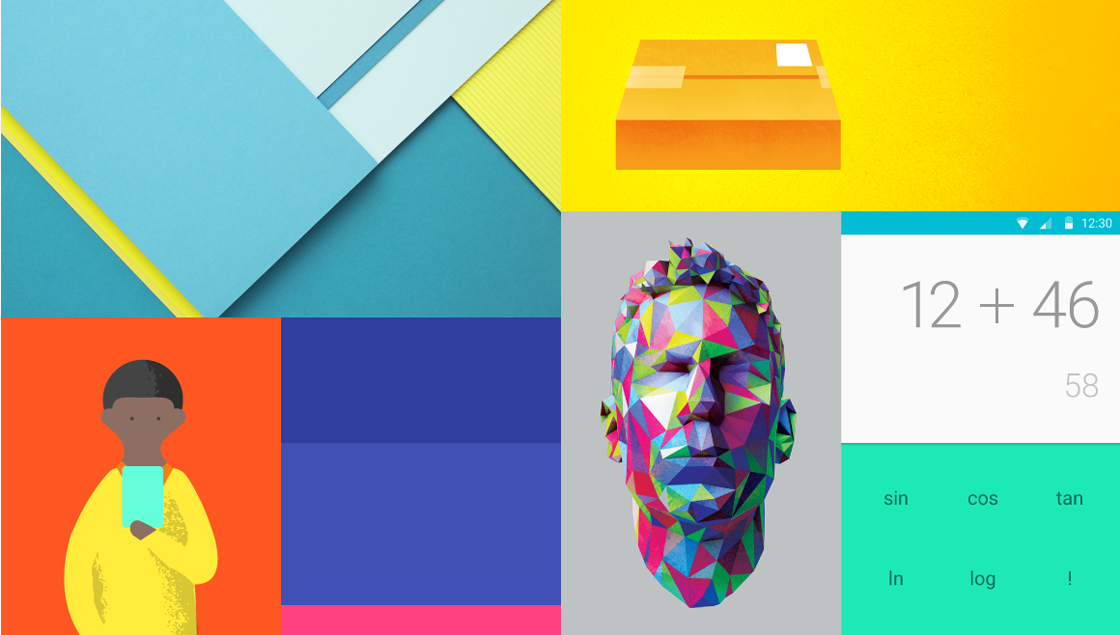
Colori
Se, come detto prima, il movimento di un oggetto – di un elemento della schermata in questo caso – ci permette di capire alcune delle sue caratteristiche e delle sue peculiarità è indubbio che sia il colore a dare ancora maggiore risalto e visibilità all’elemento. È proprio partendo da questa semplice constatazione che deriva la nuova politica cromatica adottata da Google: colori sgargianti e corposi giustapposti a sfondi tenui. Esattamente come accade con la segnaletica stradale e con la pavimentazione a nastro di marcatura, gli elementi essenziali sono sempre posti in netto contrasto cromatico con ciò che li circonda, esattamente quello che serve per sapere in ogni momento dove mettere le mani.
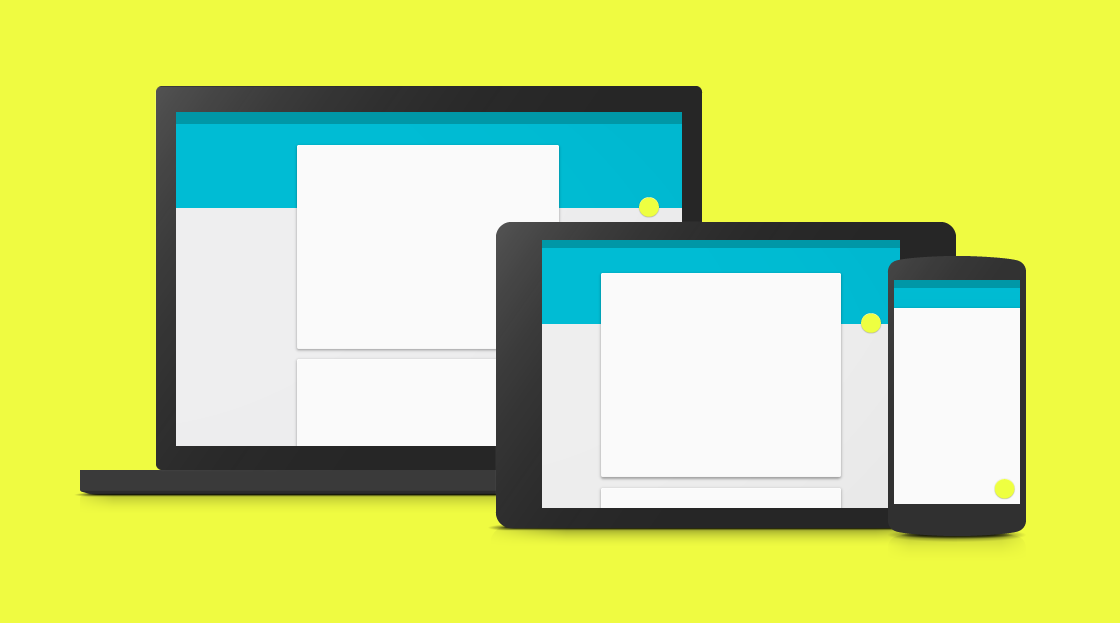
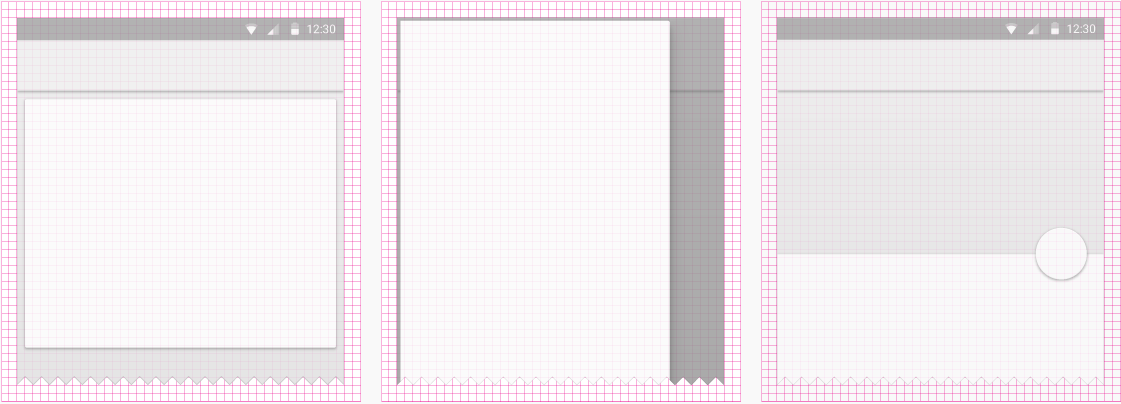
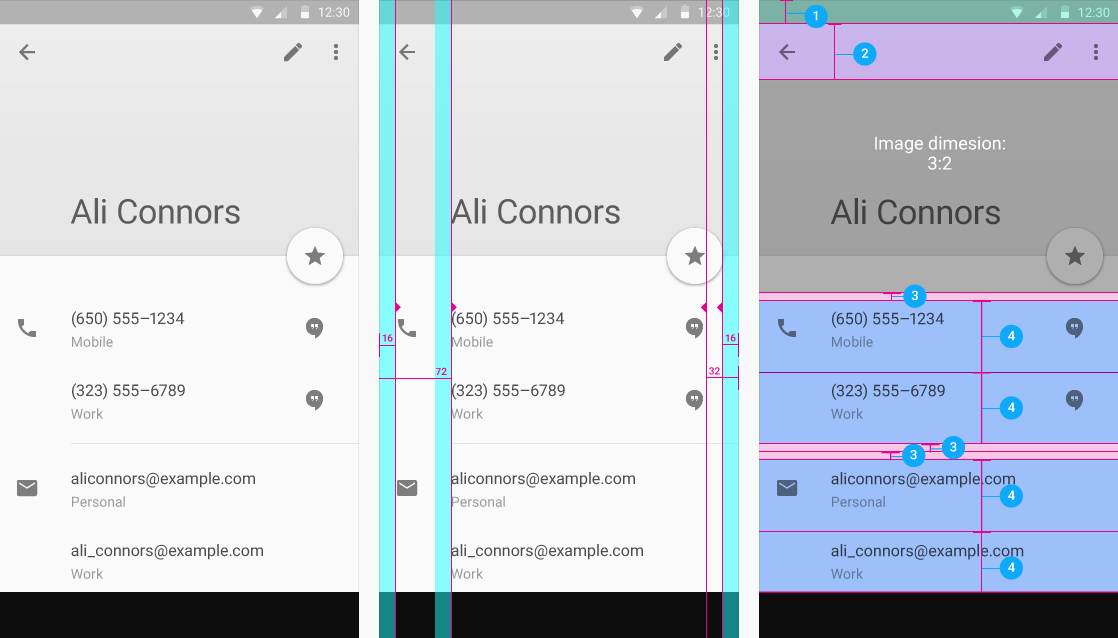
Layout
Inutile creare belle e al contempo funzionali animazioni o sgargianti icone se poi il tutto non è incorniciato all’interno di un layout omogeneo e ben studiato. È proprio per questo motivo quindi che, all’interno della nuova interfaccia utente, deve regnare l’ordine. Ogni applicazione e ogni elemento all’interno delle singole applicazioni è studiato con attenzione utilizzando sempre gli stessi elementi visivi, le stesse griglie strutturali e la stessa spaziatura in modo tale da riuscire a creare gerarchia, significato, messa a fuoco e quella coerenza strutturale e visiva che è necessaria per fornire all’utente finale, indipendentemente dal prodotto utilizzato, la familiarità e il comfort che si richiede ad una interfaccia utente.
Certo, le animazioni, i colori e il layout non sono le uniche novità caratterizzanti il Material Design, non sarebbe corretto infatti non citare il nuovo font adottato per i testi o le nuove icone e le nuove linee guida attraverso le quali crearle, però, proprio i tre elementi sopracitati, risultano particolarmente significativi per capire la grandissima mole di lavoro, di ricerca e di sviluppo che sta dietro ad una UI che non mira semplicemente a presentare i prodotti – in questo caso le applicazioni e le funzionalità – come si limita a fare una sterile vetrina ma che, piuttosto, tenta di fornire all’utente una continuità d’esperienza capace d’immergerlo in una sensazione di familiarità in grado di farlo sentire sempre soddisfatto e a proprio agio.




Comments
Loading…