Tutti, almeno una volta nella loro vita, hanno tentato di visualizzare sullo schermo del computer, portatile o fisso che sia, una copia del display dello smartphone.
Per chi si stesse domandando l’utilità del dover fare una cosa simile, gli scopi potrebbero essere molteplici ma raramente si tratta di situazioni in cui tutti noi potremmo incappare nell’uso quotidiano. Un esempio pratico è però la possibilità di rispondere a servizi di messaggistica che non presentano l’interfaccia web, ma solo l’applicazione installata sullo smartphone
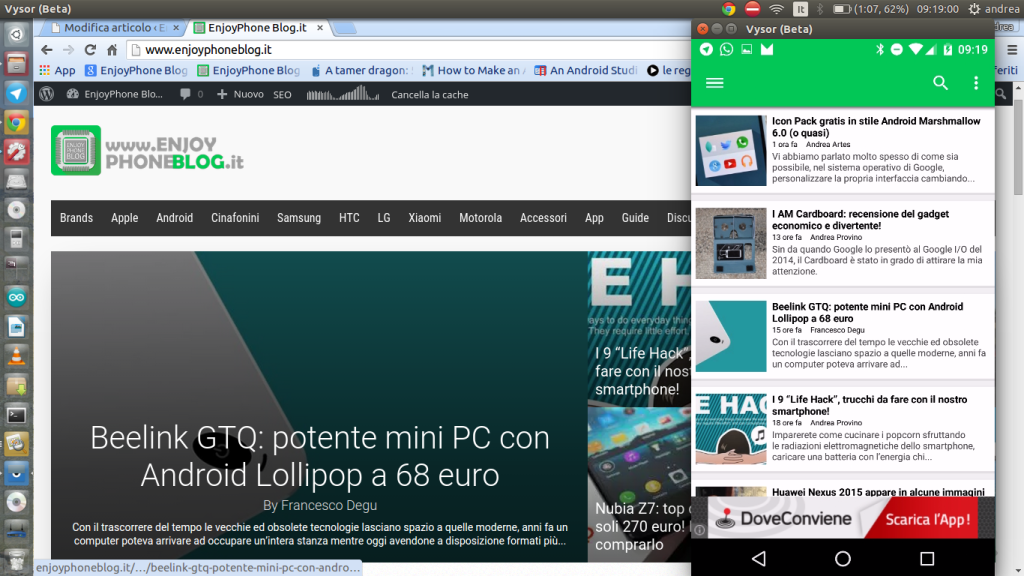
Ebbene gli sviluppatori dietro il nome di Koush, i medesimi che hanno lavorato a progetti del calibro di Helium Backup nonché AllCast, sono stati in grado elaborare un plugin per Chrome in grado di riprodurre un’esatta copia dei contenuti visualizzati sul display dello smartphone, all’interno dello schermo/monitor del computer.
Vysor | Analisi del plugin di Chrome
Grazie alla piattaforma Reddit, ove il link del plugin è stato condiviso con la comunità, è ora possibile installarlo sul proprio browser. Sono sicuro che abbiate già capito che per poter usare Vysor occorrerà necessariamente aver installato Chrome sul proprio PC.
Per il momento infatti non esistono programmi, anche perché Vysor è in versione beta benché il funzionamento sia discreto. Il plugin sfrutta l’Android Debug Bridge (ADB), attivabile nelle opzioni sviluppatore (in basso troverete una mini guida), e dovrebbe supportare anche l’ADB a distanza o wireless.
Prime Impressioni | Lag, e poche funzioni ma si tratta di una beta
Sottolineo il fatto di averla provata per pochi minuti anche se sono bastati per farmi un’idea del plugin: si tratta di una beta e sono parecchie le cose da aggiungere e correggere. In primo luogo, mi aspettavo meno lag, dato che la trasmissione avviene via cavo e non attraverso il WiFi come altri sistemi che ho testato in passato; in secondo luogo i comandi via tastiera sono pressoché inesistenti e si limitano a tre funzioni:
- F1: menu
- esc /click destro: back
- home: home
Per il resto l’idea e ottima, e né terrò conto quando in futuro mi servirà un servizio del genere: se la beta è già così funzionale, non vedo l’ora di vedere la versione definitiva!
Guida rapida | Installazione e avvio Vysor Beta
1. Installazione/avvio Chrome
Installate Chrome, nel caso non lo abbiate, o avviatelo se usate un altro browser.
2. Download Plugin
Recatevi al link sottostante per scaricare il plugin (Nota: devi necessariamente cliccarci attraverso una scheda di Google Chrome)
3. Avvio Estensione

Recatevi nell’elenco delle App installate (sempre su Chrome), per intenderci la scheda con un’icona composta da 6 quadratini multicolore e accanto la scritta “App” posta nella barra dei preferiti, e avviate Vysor beta.
5. Abilitazione ADB
Da smartphone, recatevi su Impostazioni/Info sul telefono, quindi diventate sviluppatori tappando tre volte su “Numero Build“. Recatevi ora nelle impostazioni sviluppatore e abilitate il “Debug USB“, collegate infine lo smartphone al computer.
6. Ricerca device
Cliccate su “Find Devices” nella schermata che si è aperta in precedenza sul PC, quindi consentite il debug USB, tappando OK nella scheda su smartphone, e per concludere selezionate il device dall’interfaccia del PC e cliccate “Seleziona“.







Comments
Loading…